Un petit pas pour l’homme, un grand pour vous.
Nous y voila enfin, dans cet article nous allons voir comment créer votre première page HTML.
Pour cela vous allez avoir besoin d’installer un éditeur de texte. J’ai rédigé un article présentant quelques éditeurs qui conviendront pour votre apprentissage.
Dans le cas ou vous n’auriez pas encore fait votre choix nous je vous recommande Brackets, un éditeur gratuit et cross plateforme (Windows, OSX et Linux). D’ailleurs j’ai écrits un petit guide afin de vous expliquer comment ajouter quelques extensions à celui-ci afin de l’améliorer un peu que vous pouvez lire ici.
Si vous souhaitez suivre ce tutoriel pas à pas installez Brackets ainsi que les extensions recommandées dans cet article, les captures de cet article étant réalisées sur cet éditeur.
Si vous avez choisi d’utiliser un autre éditeur vous pouvez le faire sans soucis. Essayez juste d’ajouter l’extension Emmet qui est surement également disponible pour l’éditeur que vous aurez choisi.
3, 2, 1, ignition
Entrons dans le vif du sujet. La première chose à comprendre est qu’un site web dans ca forme la plus basique n’est qu’un tas de fichier. Certain fichier détiennent le contenu de votre site, d’autre du code qui va concerner le design de celui-ci, il peut aussi y avoir des images, des sons, des vidéos, bref tout ce que votre site affichera quoi.
La première étape va donc être de créer un dossier qui va contenir l’ensemble des fichiers de votre site. Je vais pour ce tutoriel créer un dossier que je vais nommer “mon-site” sur le bureau de mon ordinateur. Vous pouvez créer le votre là ou ca vous arrange, peut importe, je fais juste ici au plus simple.
Ok nous allons à présent ouvrir ce dossier de travail dans Brackets, pour cela rendez-vous dans le menu “Fichier” puis choisissez “Ouvrir un dossier…”. Naviguez dans l’arborescence de votre ordinateur afin de trouver et d’ouvrir le dossier “mon-site”.
Une fois fait vous devriez voir le nom de ce dossier en haut du panneau de gauche de Brackets comme ceci :

HTML, CSS
Pour coder une page web nous allons à minima utiliser deux langages : HTML et CSS
Le HTML, qui signifie HyperText Markup Language, est le langage qui va structurer notre page et notre contenu. C’est en HTML que l’on décide du titre de la page, que l’on va écrire nos paragraphes, nos titres, que l’on va insérer nos images dans les pages, faire des liens, etc…
Le CSS, qui signifie Cascading Style Sheets, est quant à lui le langage qui va nous permettre de définir l’aspect visuel de nos éléments. C’est en CSS que nous allons choisir que tel ou tel texte est écrit en bleu ou en rouge, qu’il s’affiche avec une typographie ou une autre et que le texte est écrit en une certaine taille. C’est aussi en CSS que nous allons définir le layout (mise en page) des nos pages, contenus, etc…
Si vous avez besoin d’une image dites vous que le HTML c’est le squelette d’un humain, et que le CSS c’est la chaire et la peau. C’est en HTML que l’on dirait que notre humain a une tête, un corp, deux bras, deux jambes et c’est en CSS que nous définirions que cet humain mesure 1m80, qu’il a des cheveux blonds, des yeux bleus, qu’il louche et qu’il a un gros pif.
Autrement dis, avec une même structure HTML, nous pouvons obtenir toute une multitude d’humains différents, des grands, des petits, des gros, des minces, etc…
Votre première page HTML
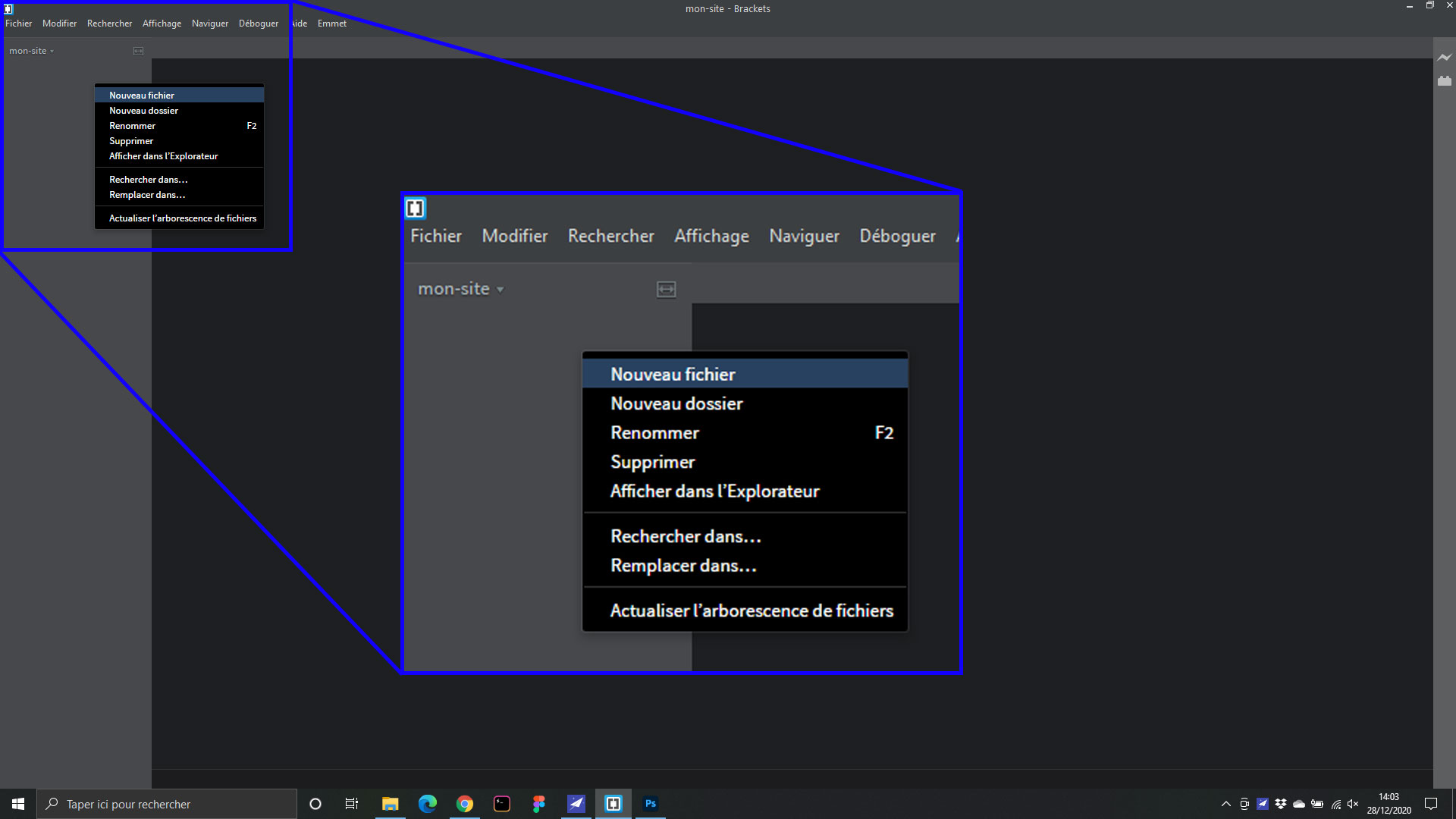
Revenons à nos moutons. Nous avons précédemment créé un dossier qui va contenir tous les fichiers de notre premier site. Nous devons à présent créer le premier fichier du site. Pour cela il nous suffit de faire un click droit dans la barre latérale gauche de Brackets puis de choisir dans le menu contextuel “Nouveau fichier” :

Nommez le fichier “index.html”. Votre barre latérale gauche devrait alors ressembler a cela :

Si vous n’utilisez pas Brackets, votre éditeur devrait vous permettre de créer un nouveau fichier, généralement via le menu “Fichier” puis “Nouveau”. Enregistrez ce fichier dans le dossier créé précédemment sous le nom “index.html”. Si vous n’y arrivez pas, installez et configurez Bracket comme expliqué dans cet article. 🙂
Première information importante à retenir, la page d’accueil d’un site web est toujours (à notre niveau) un fichier nommé “index.html”. Ca marche comme ca, acceptez le, pas besoin de réfléchir plus.
Le DOM
Maintenant que nous avons notre page d’accueil (index.html), nous allons insérer le squelette de base d’une page web vierge. Ce squelette s’écrit en HTML grâce à des balises. Pour créer cela rapidement nous allons utiliser Emmet. Si vous ne l’avez pas vous pouvez tout recopier à la main.
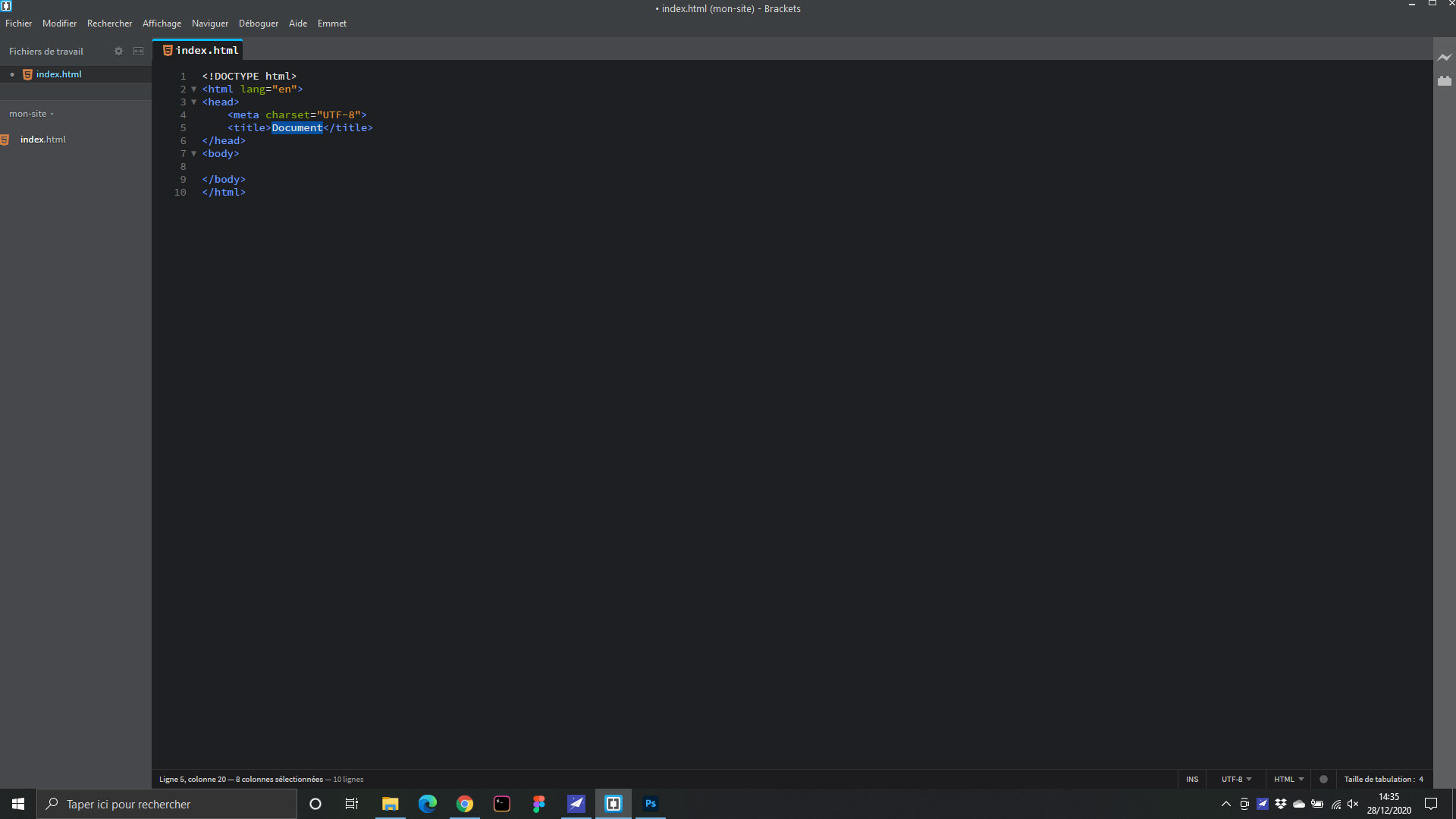
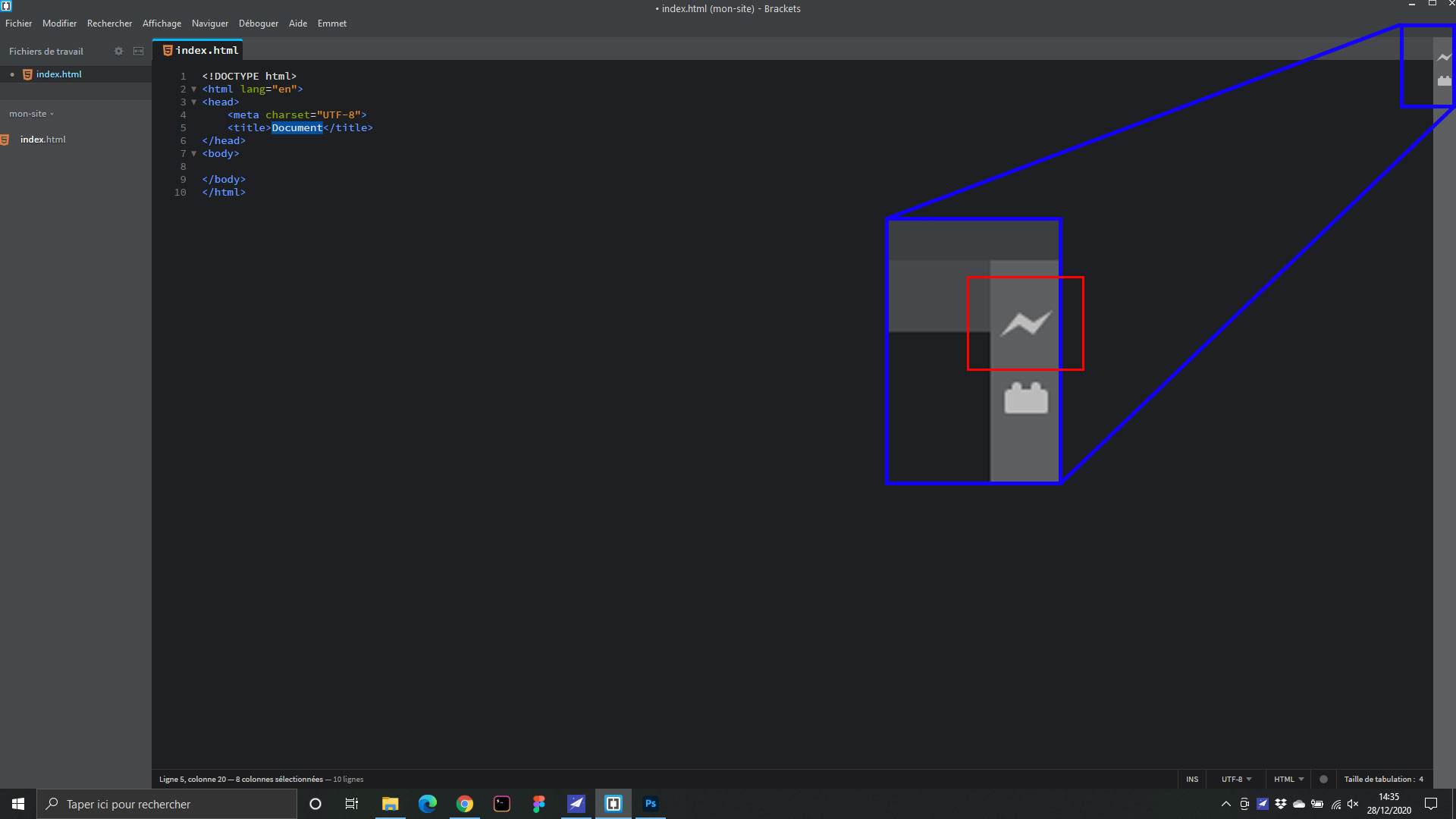
Placez vous donc dans votre fichier index.html et écrivez simplement un point d’exclamation puis pressez la touche TAB de votre clavier. Votre DOM (Document Object Model) devrait apparaitre comme par magie :

Il doit ressembler à cela :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>Et voila, nous avons créé une page HTML vierge. Pour la visualiser, ouvrez le fichier index.html dans votre navigateur favoris (en la glissant depuis votre explorateur de fichier dans un navigateur ouvert ou en faisant clique droit dessus puis ouvrir avec… vous trouverez bien comment faire).
Si vous utilisez Brackets c’est possible de l’ouvrir directement dans un navigateur en utilisant le serveur web local qu’offre cet IDE. Pour cela cliquez sur le petit éclair présent dans la barre latérale droite du navigateur :

Brackets va lancer votre navigateur par défaut et ouvrir le fichier. Félicitations !
Structure de base d’une page HTML
Grace à Emmet nous avons créer en littéralement 2 pressions de touche (! > TAB) un ensemble de balise HTML représentant le DOM de base d’une page web. Voyons un peu ce qu’il contient :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>La première ligne c’est le DOCTYPE :
<!DOCTYPE html>
Le DOCTYPE nous permet de préciser au navigateur qui interprète notre page web le type de notre document HTML. Le DOCTYPE ci-dessus est un DOCTYPE HTML5. Le navigateur sait donc que le HTML contenu dans ce fichier c’est du HTML5. Je ne vais pas entrer plus dans le detail, sachez juste qu’en ce moment la norme c’est HTML5 et que le DOCTYPE HTML5 est celui-ci.
La seconde ligne de ce DOM est :
<html lang="en">
Plusieurs chose a noter ici. Nous avons une balise “html”. Cette balise contient également “lang=”en”. C’est ce qu’on appel un attribut. L’attribut “lang” de la balise “html” a ici pour valeur “en”.
L’attribut “lang” nous permet de préciser au navigateur la langue utilisée dans cette page. La valeur “en” signifie que la langue utilisée dans cette page html est l’anglais. Si votre page est écrite en français vous pouvez remplacer la valeur de l’attribut par “fr”. Si vous souhaitez écrire le texte de votre page dans une autre langue, voici une page référençant toutes les valeurs valides de l’attribut lang : HTML Language Code Reference
La seconde chose intéressante a retenir c’est que tout à la fin du document se trouve une autre balise “html” :
</html>C’est presque la même que la première sauf qu’elle n’a pas d’attribut et qu’elle comment par un slash “/”. Nous avons ici une balise fermante.
En HTML il existe grosso-modo deux types de balise :
– les balises qui fonctionnent par pair <html> (balise d’ouverture) et </html> (balise de fermeture)
– les balises “auto-fermante” comme celle-ci : <meta charset=”UTF-8″>
Les balises qui fonctionnent par pair peuvent contenir d’autres balises en leur sein. C’est ce qu’on appel l’imbrication.
D’ailleurs remarquez que la quasi totalité de notre page HTML est imbriqué à l’intérieur des balises <html> et </html>. En réalité, seul la balise DOCTYPE n’est pas contenu dans la balise <html> :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>Balises <head> et <body>
Continuons notre décryptage du DOM en regardant de plus près les balises <head> et <body>.
Une chose importante a retenir est qu’en gros, tout ce qui se trouve contenu dans la balise <head> de la page ne va pas apparaitre visuellement dans le navigateur. La balise head va nous permettre de gérer des “paramètres” de la page.
La balise head
La balise <head> ci-dessus contient deux autres balises, la balise <meta> (auto-fermante) et la balise <title> (fonctionne en pair).
La balise meta nous sert ici à préciser grâce à son attribut “charset” le type d’encodage des caractères présent dans la page. Sans entrer trop dans le détail c’est a cause du type d’encodage de caractère que parfois vous avez pus voir sur une page web ou dans un mail des caractères tout bizarre de type “&”. 99% pourcent du temps vous utiliserez le charset “UTF-8”.
La balise title quant a elle a un rôle bien plus concret. Cette balise nous permet en gros de choisir le texte qui s’affichera dans l’onglet du navigateur qui interprètera votre page. Si vous ouvrez la page que nous avons créé ci-dessus, vous noterez que l’onglet affiche comme titre “Document”.
Pour changer ce texte il nous suffit de changer le texte contenu au sein des balises <title> et </title>. Si nous voulons que notre onglet affiche “Mon super site”, il suffit de changer le DOM comme cela :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Mon super site</title>
</head>
<body>
</body>
</html>Notez que j’en ai profité pour changer la valeur de l’attibut lang de la balise ouvrante <html>.
Si l’on sauvegarde et retourne dans le navigateur ouvert par Bracket le titre a bien été mise à jour :

Cool, voyons a présent comment afficher du contenu dans notre page.
La balise body
Maintenant que nous avons vu et compris que toutes choses se trouvant dans la balise head n’était pas visible dans le contenu de notre page, voyons comment afficher du contenu.
Le contenu visible de la page se trouve au sein de la balise body. Nous allons ici simplement nous atteler à afficher le texte “Ma première page web” dans le corp de la page. Modifiez le DOM ainsi :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Mon super site</title>
</head>
<body>
Ma première page
</body>
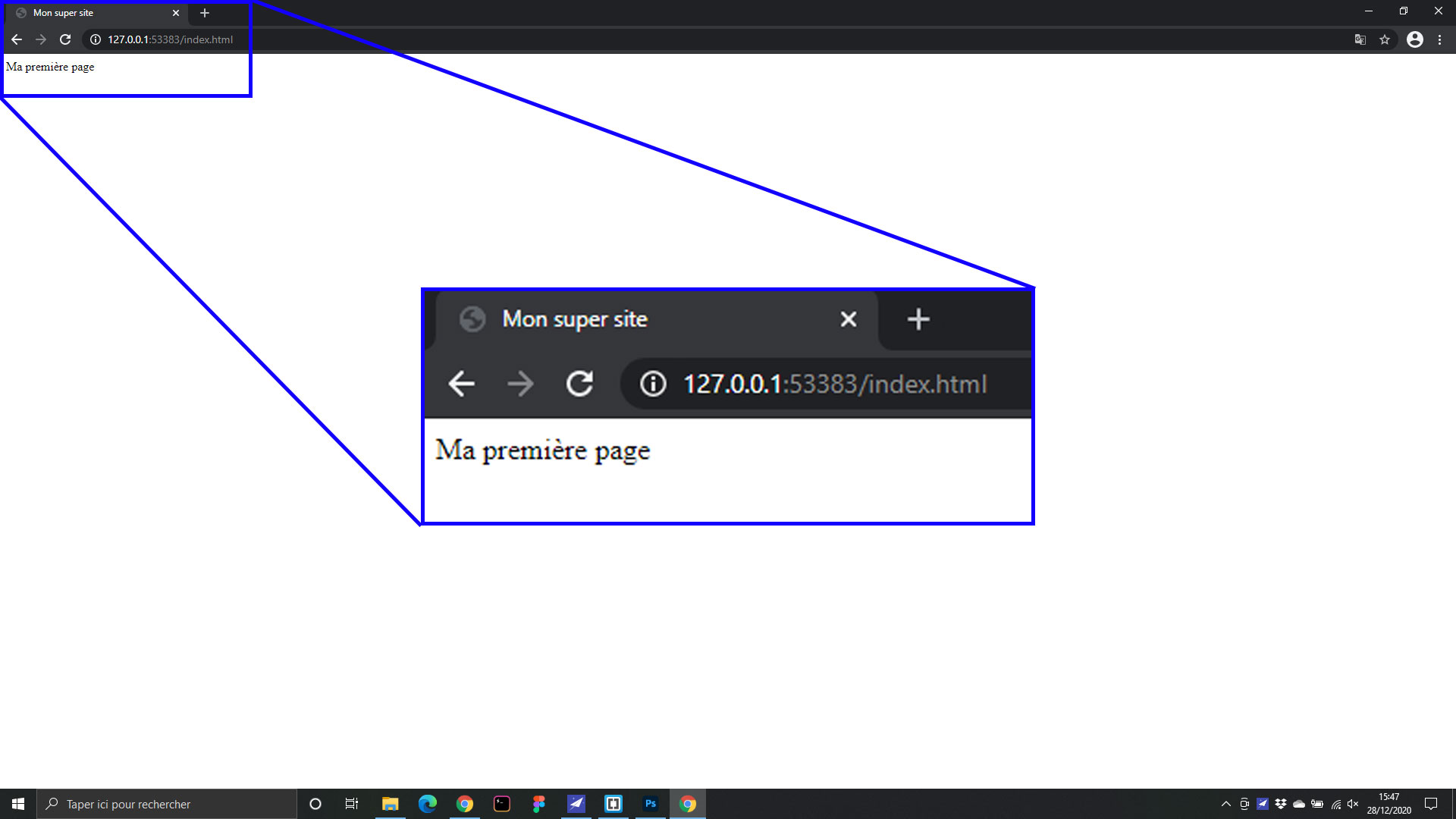
</html>Sauvegardez votre fichier et rendez vous dans votre navigateur pour voir le résultat. Vous devriez voir quelques chose qui ressemble cela :

Félicitation, vous venez de créer votre première page web. La suite de cette série bientôt. 🙂
Les points à retenir :
- Le HTML sert à créer la structure de la page web
- Le CSS nous permet de styler visuellement nos éléments
- La page d’accueil d’un site est par défaut le fichier index.html
- En HTML on écrit des balises qui ont des attributs
- Le contenu de la balise <head> n’est pas visible dans la page mais sert à “paramétrer” la page
- Le contenu de la balise <body> est la partie visible de la page