La typographie sur le web
Il fut un temps où l’on était un peu limité en terme de typographie sur le web mais ce temps est désormais révolu. Aujourd’hui il est tout à fait possible d’utiliser n’importe quel typographie sur le net grâce au web font.
Les web font viennent résoudre un problème qui est que pour pouvoir afficher une typographie sur un ordinateur, le problème étant que cette typographie doit être installée sur le système de l’ordinateur qui doit l’afficher.
L’idée des web font c’est que si vous utilisez une typographie sur votre site, qui n’est pas par défaut installée sur le système de l’utilisateur visitant votre site, alors le navigateur va télécharger la web font pour pouvoir l’afficher même si l’utilisateur ne l’a pas.
Il existe des outils permettant de convertir n’importe quel typographie que vous pouvez acheter sur n’importe quelle fonderie en web font. Ces outils feront l’objet d’un tutoriel à part.
Aujourd’hui je vous propose de découvrir, si vous ne connaissez pas déjà, des web fonts prêtes à l’emplois : Google Web Font.
Google Web Font est un projet de Google proposant toute une panoplie de typographies utilisables super facilement sur votre site web.
Le point très cool de ce service est qu’il est possible de télécharger les typographies et de les installer sur votre ordinateur afin de les utiliser dans vos logiciels de design favoris tel que les produits d’Adobe, les apps de la suite Office ou encore n’importe quel logiciel que vous pourriez avoir dans lequel il est possible d’écrire du texte et de choisir une typo.
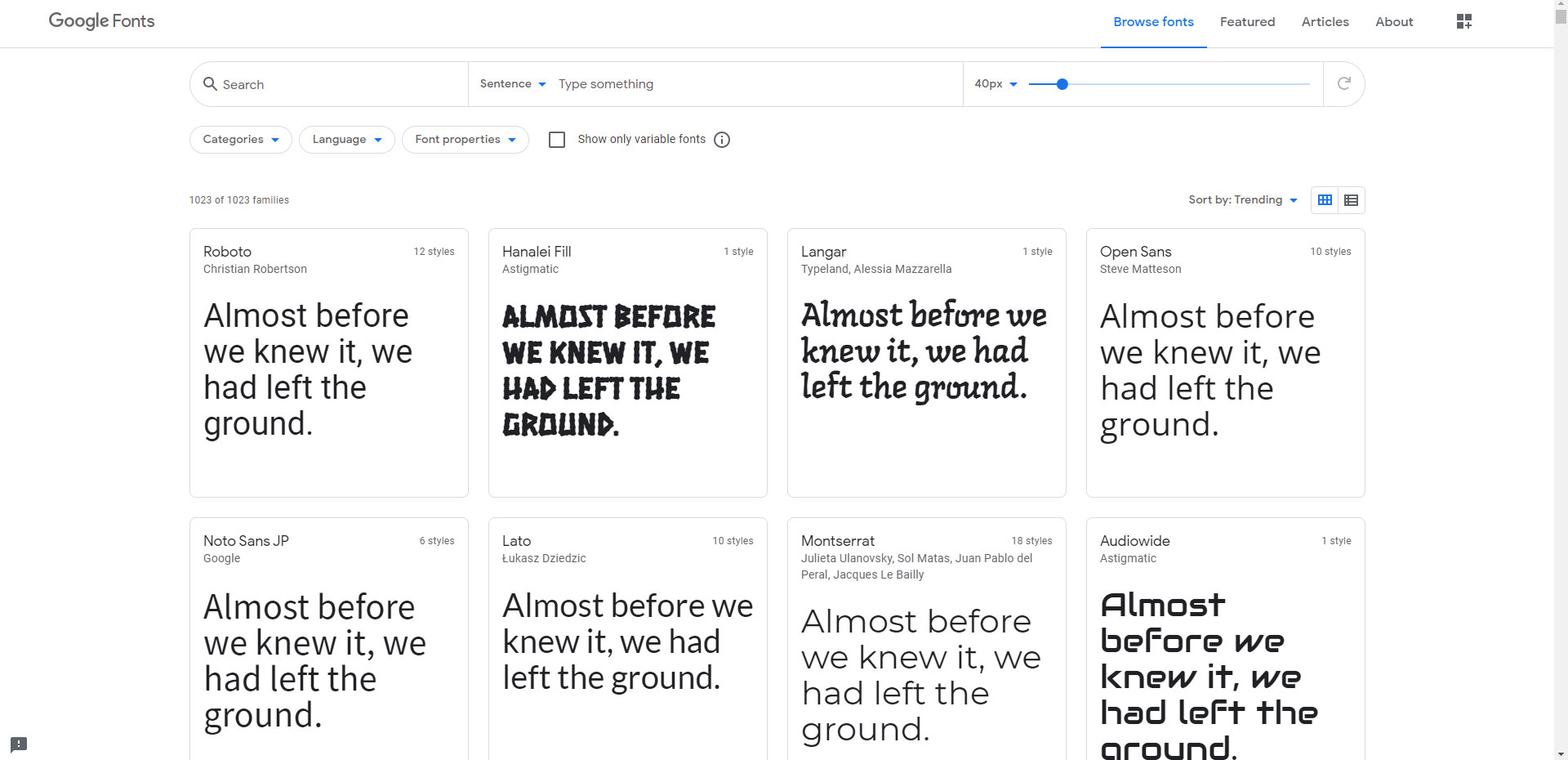
Pour découvrir cette collection de typo rendez vous sur fonts.google.com :

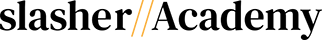
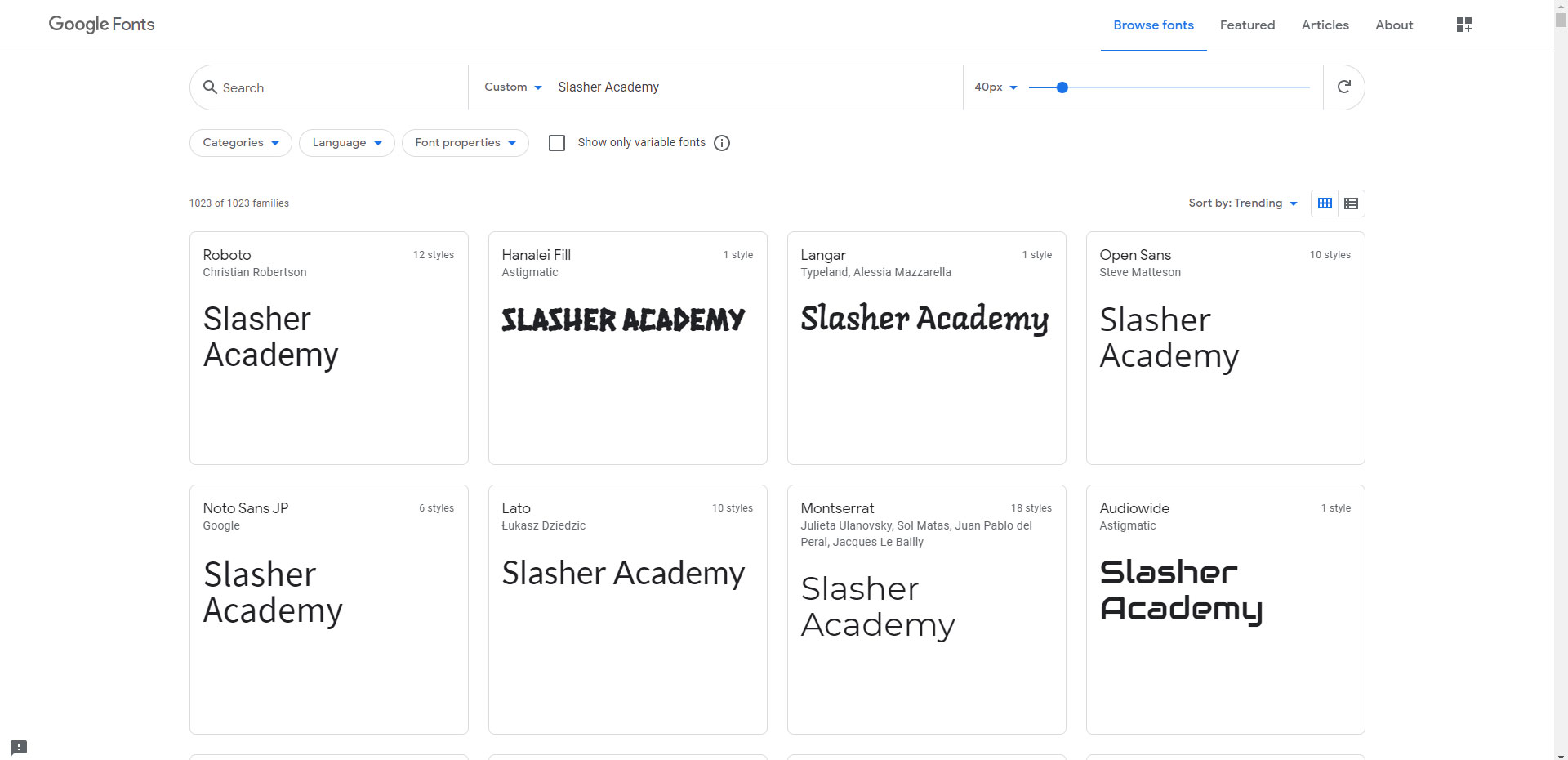
Le site est super bien fait. Vous pouvez filtrer les typographies par catégorie de font, largeur / hauteur / graisse de caractère ou encore langue supportée. Vous avez également la possibilité de prévisualiser une typo avec vos propres mots. Pour le faire il suffit d’écrire dans la case “Sentence” comme ceci :

Il y a au moment ou j’écris cet article 1023 typographies différentes utilisable gratuitement.
Comment télécharger une typographie
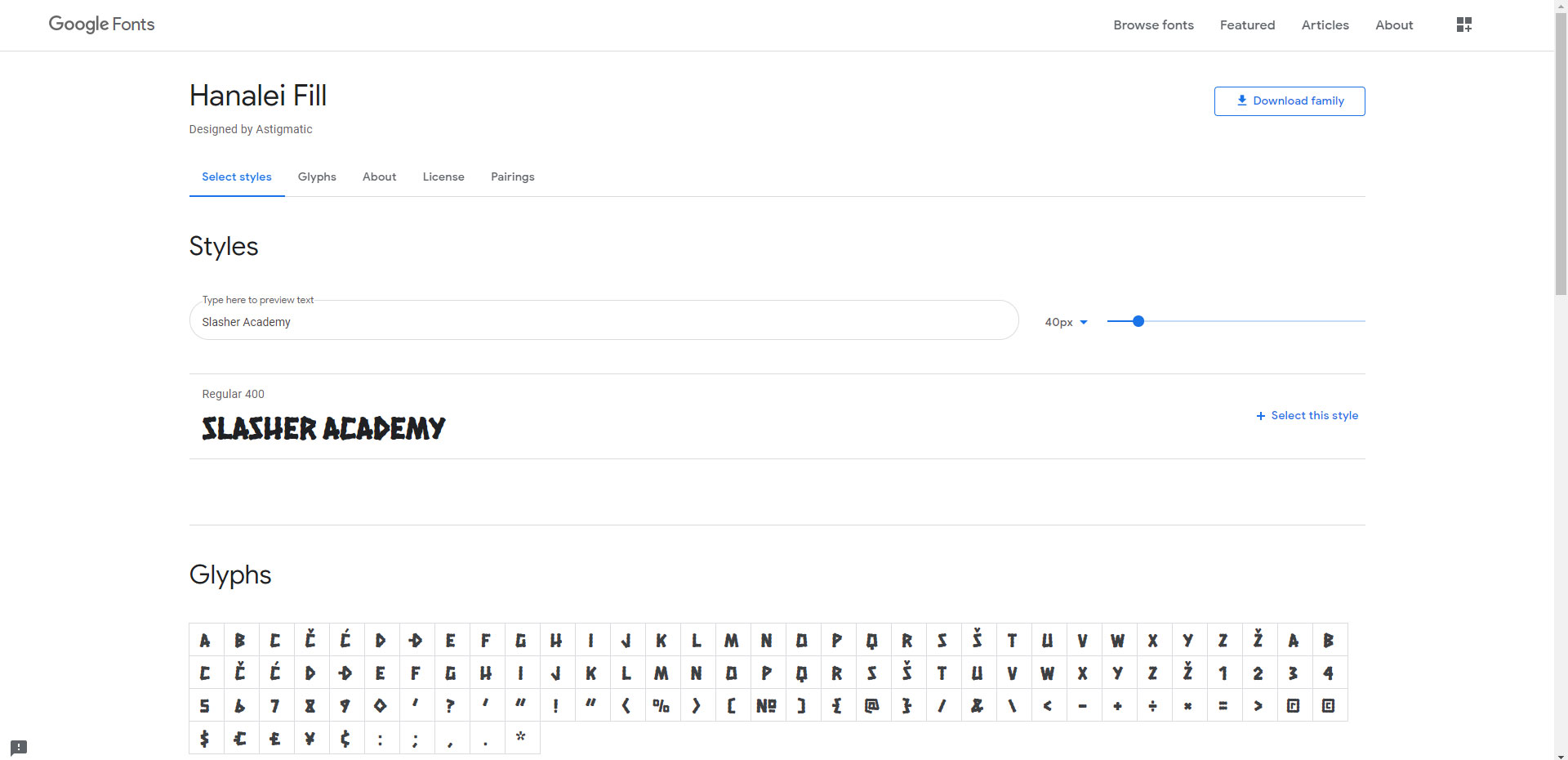
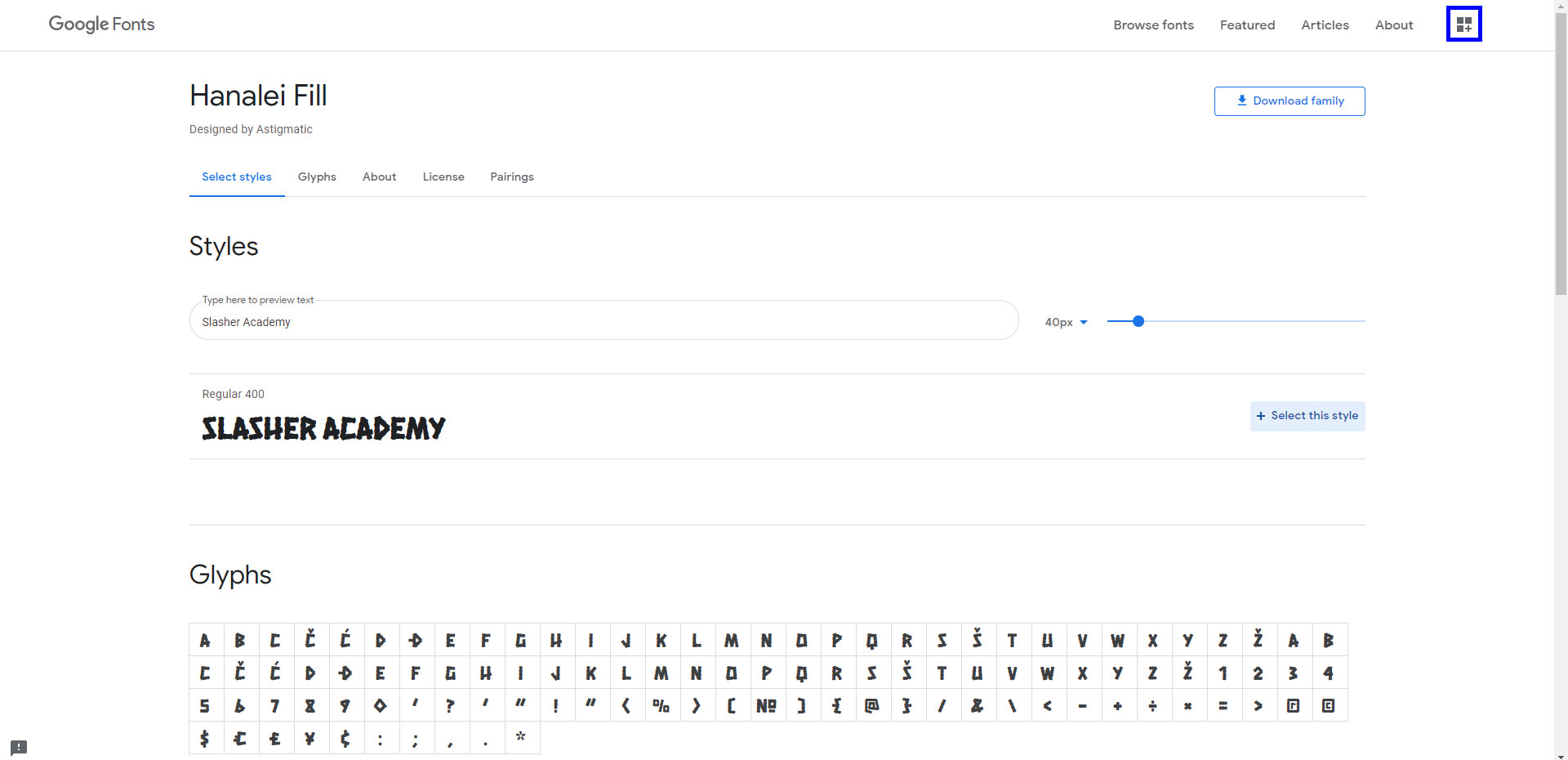
Vous souhaitez utiliser la typographie en local sur votre machine ? C’est possible facilement en la téléchargeant. Il suffit de cliquer sur l’un des aperçus ci-dessus. Vous arriverez alors sur la page dédiée de la font :

Sur cette page vous pouvez avoir un aperçu de tous le set de caractère disponible dans la typo.
Pour la télécharger il suffit de cliquer sur le bouton “Download Family” présent en haut a droite de cette page.
Comment utiliser une de ces typographies sur votre site web
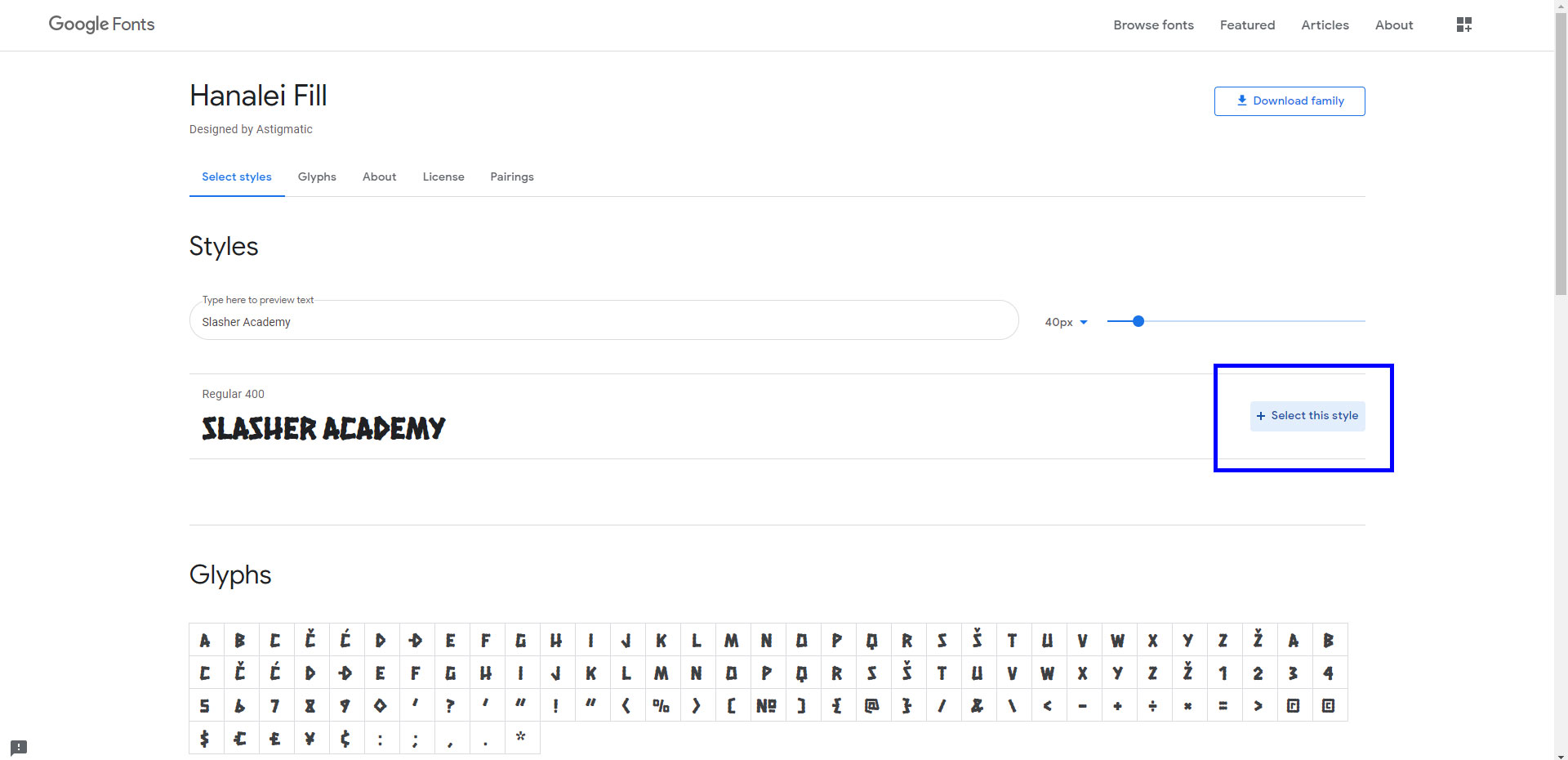
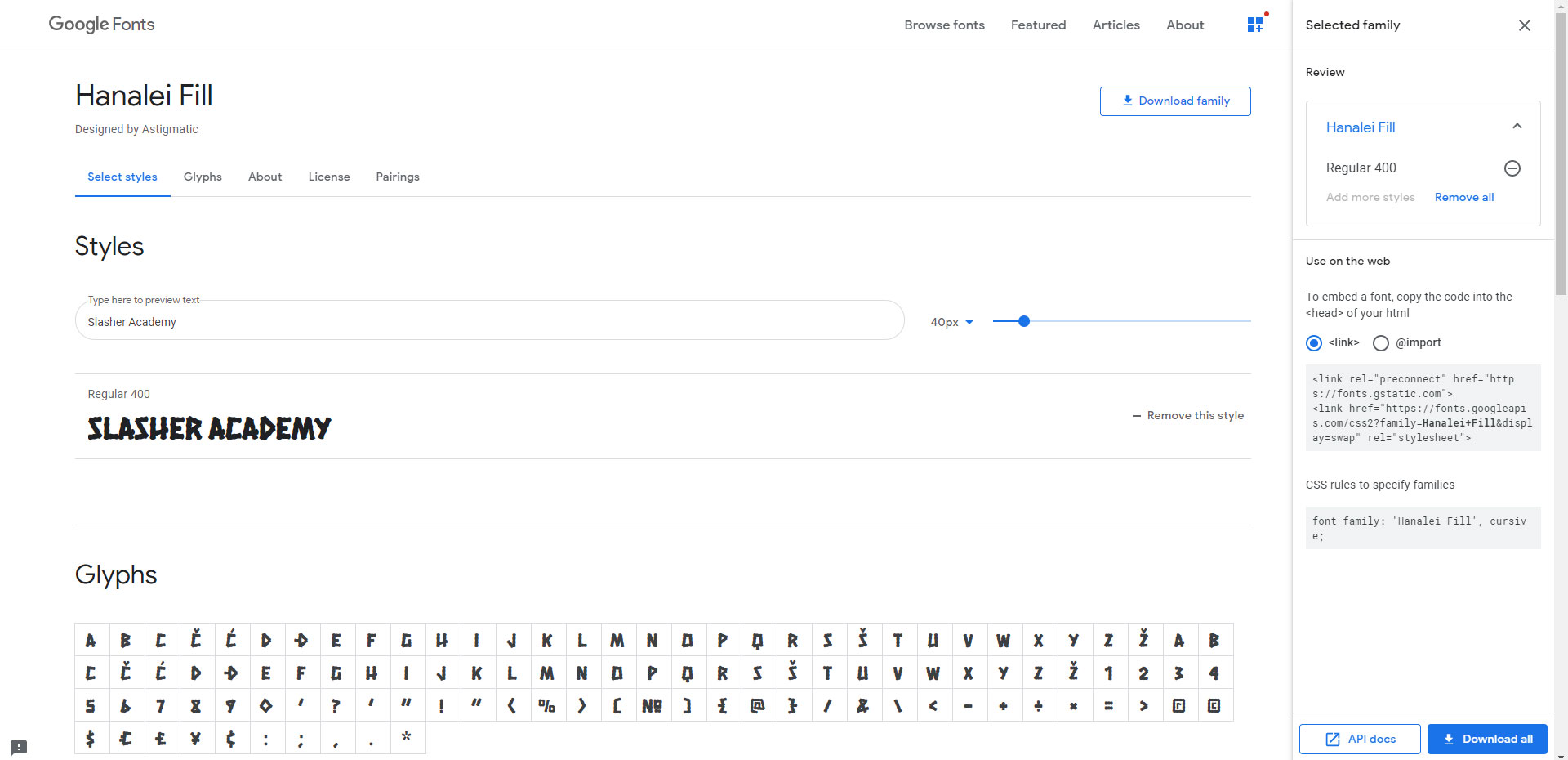
Afin d’utiliser la font sur votre site cliquez sur le bouton “+ Select this style” sur la page de la typo :

Cela va déployer un panneau sur la droite de l’écran. Si ce n’est pas le cas utilisez le petit icone tout en haut a droite afin d’ouvrir le panneau manuellement :

Ce panneau vous donne les balises nécessaires à ajouter dans votre HTML afin de rendre la typo accessible sur votre site :

Google vous offre ici deux façons d’importer la typo dans votre site :
- Soit via une balise HTML link.
- Soit via un @import à mettre dans votre feuille de style HTML.
Si vous choisissez la balise link, il vous suffira de placer ce code dans la balise <head> de votre HTML :
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Hanalei+Fill&display=swap" rel="stylesheet">Et si vous choisissez d’utiliser le @import il vous suffira de coller cela dans votre HTML:
<style>
@import url('https://fonts.googleapis.com/css2?family=Hanalei+Fill&display=swap');
</style>Il est normalement possible, si vous avez une feuille de style CSS, de coller juste l’instruction @import dedans :
@import url('https://fonts.googleapis.com/css2?family=Hanalei+Fill&display=swap');
Une fois fait il ne vous restera qu’à mettre ceci dans vos sélecteurs CSS. De cette manière la typographie sera appliquée à l’élément selectionné.
font-family: 'Hanalei Fill', cursive;Et voila ! Une myriade de typo dispo pour votre site sans prise de tête ! 🙂