Brackets: Un éditeur de texte performant, gratuit et cross OS
Comme je vous le disais dans l’article dédié aux éditeurs de texte, si vous souhaiter apprend à coder je vous recommande Brackets.
Brackets c’est le juste milieu entre un éditeur léger et un éditeur sur équipé. Parmi les fonctionnalités que j’apprécie particulièrement: le système de serveur et de live reload.
En effet en un click sur un bouton, Brackets est capable de lancer un serveur web local sur votre machine de travail sans avoir besoin d’installer autre chose.
Le live reload quand à elle est une fonctionnalité qui va recharger automatiquement la page web que vous développez dans votre navigateur dès que vous modifier le fichier dans Brackets.
Si vous ne l’avez pas encore installé, vous pouvez le trouver sur son site officiel : http://brackets.io/
Mais comme rien n’est jamais parfait je vais vous conseiller dans cet article quelques extensions afin de parer à certain manque de fonctionnalité. Fonctionnalité non essentiel mais qui selon moi vous offrira un petit confort en plus.
Système d’extension de Bracket
Brackets est un éditeur ouvert qui donne la possibilité à tous de l’améliorer via un système d’extension. Les extensions ont pour but d’ajouter ou de modifier des fonctions de l’éditeur.
Nous verrons peut être plus tard ensemble comment créer et publier des extensions Brackets, mais pour l’heure voyons comment en ajouter quelques une qui vous simplifieront pas mal la vie.
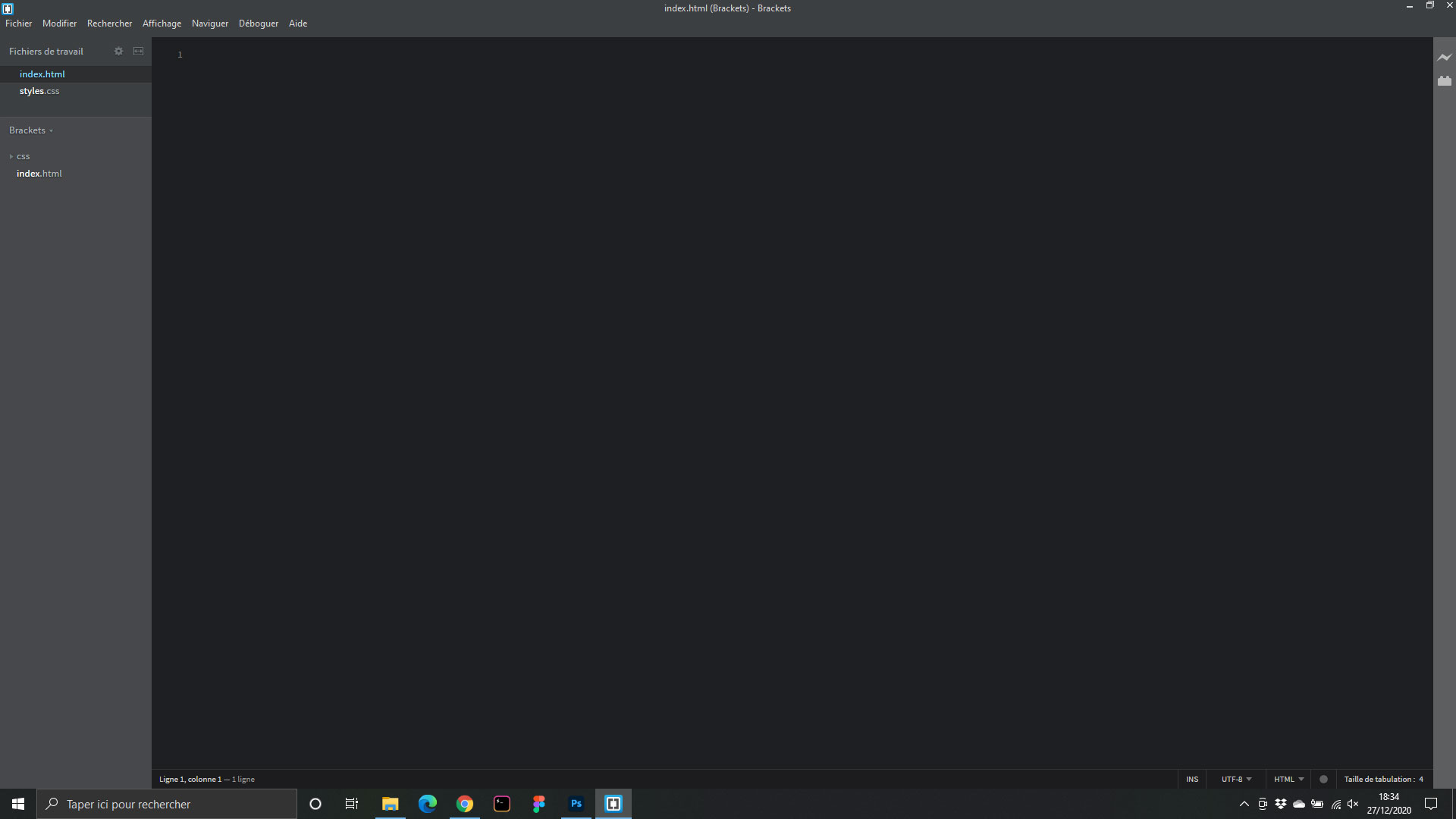
Une fois Bracket installé sur votre machine et ouvert, il devrait ressembler à cela :

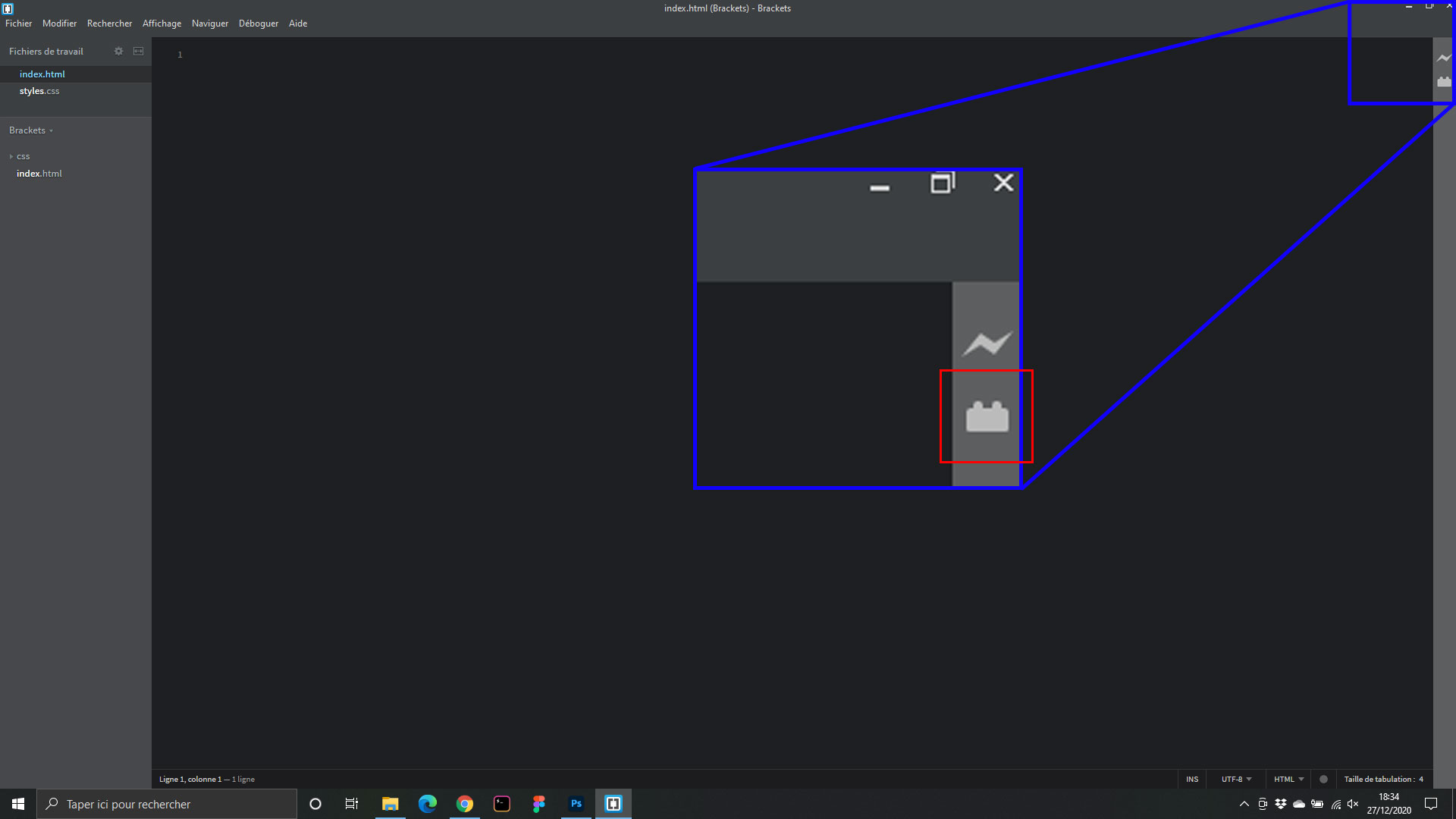
Pour accéder aux panneau de gestion des extensions il vous suffira alors de cliquer sur le petit icone ressemblant a une brique de lego juste en dessous du petit éclaire dans la barre latérale droite de l’éditeur.

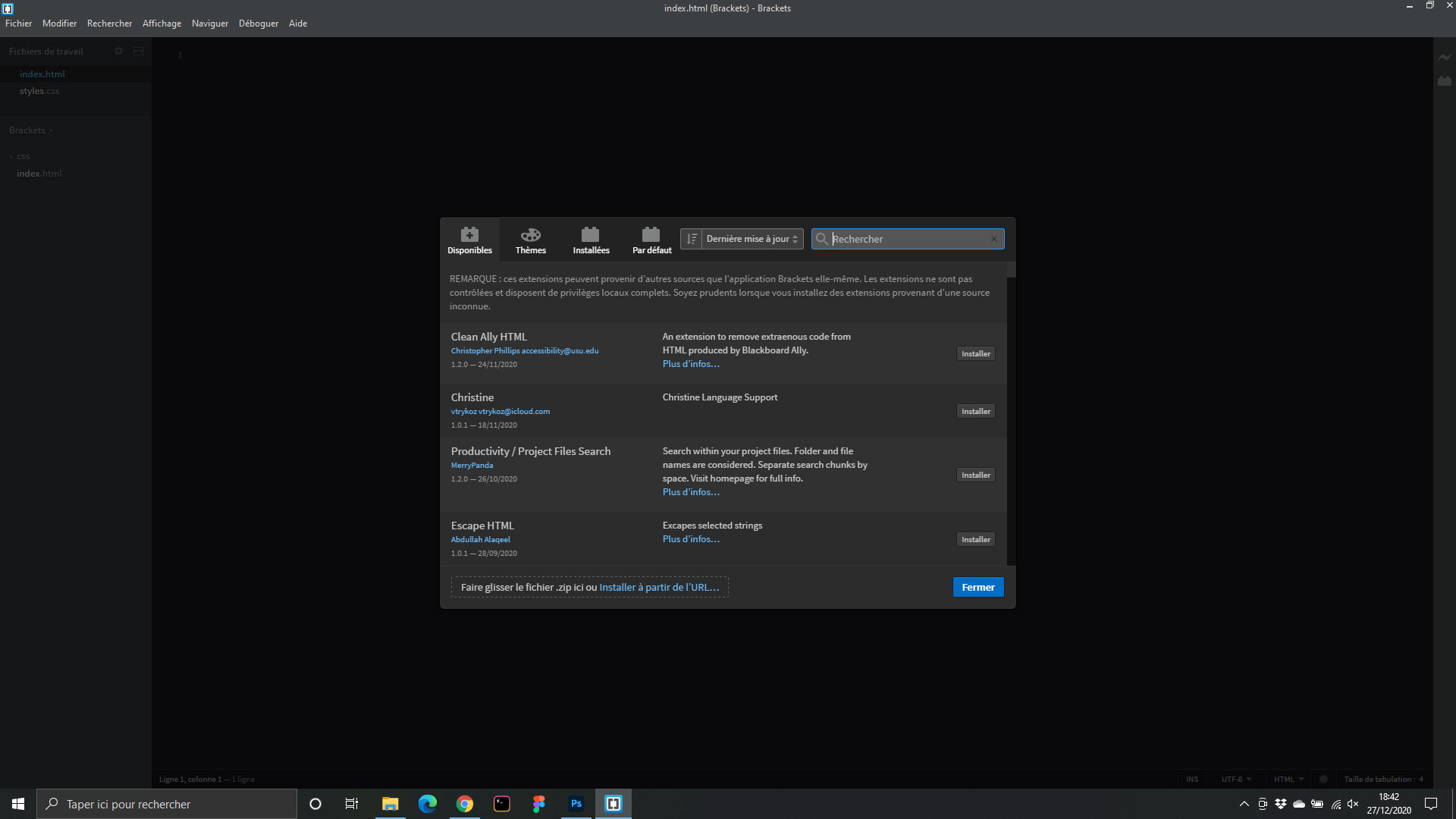
Cela ouvrira alors le panneau de Brackets dédié a la gestion des extensions :

Pour installer une extension, placez vous dans l’onglet “Disponibles” du panneau, écrivez le nom de l’extension à installer dans le champ recherche en haut a droite du panneau ce qui rafraichira automatiquement la liste d’extension de l’onglet. Une fois l’extension voulue trouvée, cliquez sur le bouton “Installer” sur la droite de la ligne de l’extension.
Quelques extensions utiles pour un confort de code optimal
“Emmet” de Sergey Chikuyonok
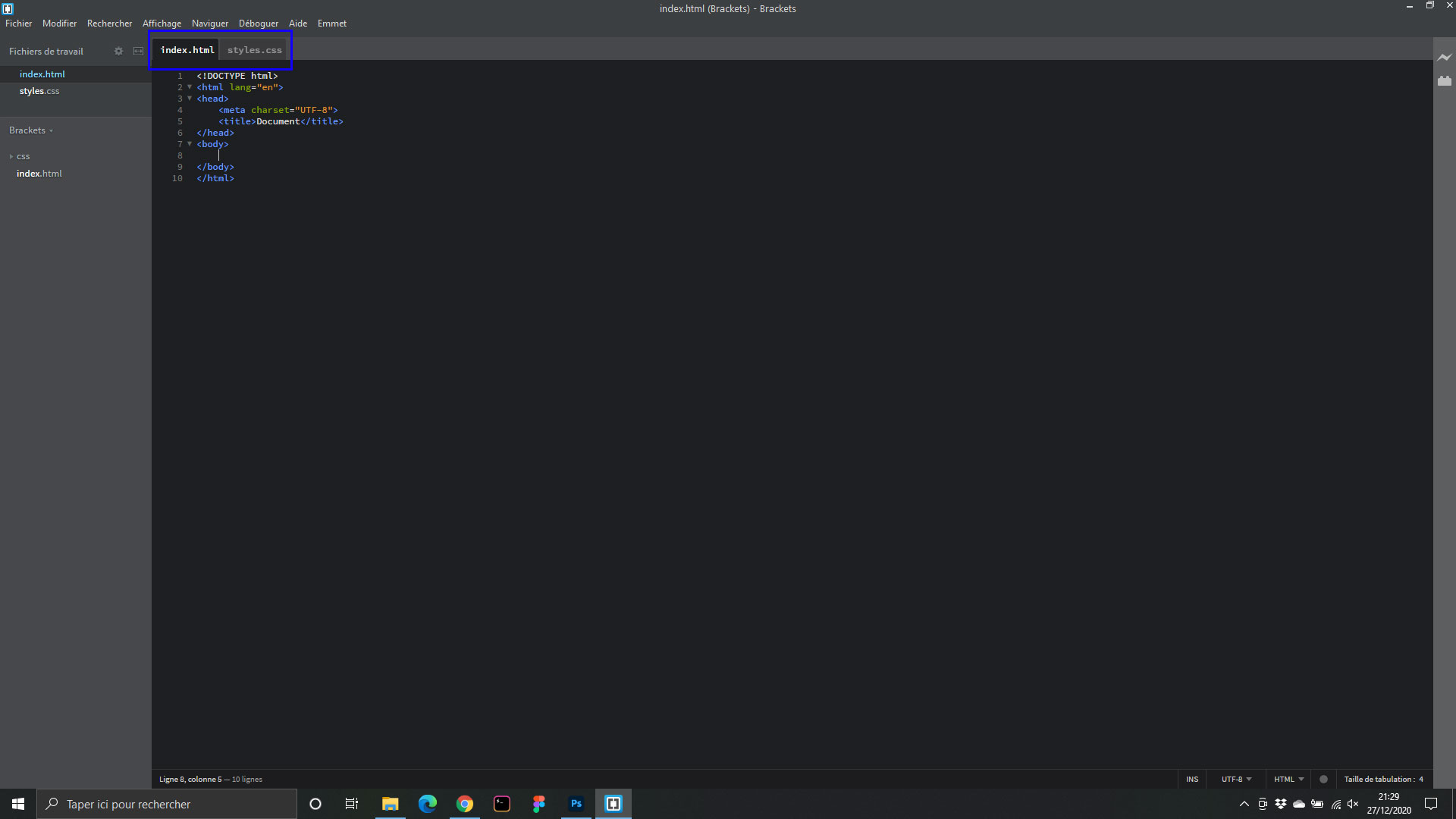
Cette première extension est un genre de gestionnaire de bout de code qui va vous permettre d’écrire du HTML et du CSS un peu plus rapidement. Par exemple si vous souhaitez dans un fichier HTML vierge créer toutes les balises de base de la structure d’une page web classique il vous suffira d’écrire un point d’exclamation “!” et de presser la touche Tab de votre clavier. Et comme par magie le DOM apparaitra :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>Plutôt cool n’est-ce pas ? Emmet fait beaucoup plus mais un article entier lui sera dédié car c’st vraiment un plugin qui fait gagner beaucoup de temps. Il existe une version de Emmet pour à peu près tous les éditeurs populaire du marcher, Sublime Text par exemple en a une.
“Documents Toolbar” de Alex Bardanov
Un detail que je ne trouve pas très intuitif dans Brackets c’est le système par défaut de gestion des fichier. Par gestion je veux dire qu’il n’est pas simple d’ouvrir le fichier que l’on souhaite dans la partie que l’on souhaite. Par defaut tout cela se gère dans le panneau “Fichier de travail”. C’est la sidebar de gauche dans l’éditeur :

Je suis un grand fan de tous les éditeurs qui utilise un système de gestion de fichier par onglet, un peu comme le font les navigateurs web.
Heureusement il existe une extension qui permet de gérer cela, c’est “Document Toolbar” de Alex Bardanov. Une fois installée et activée, des onglets apparaitront en haut de la zone “de travail”. là ou s’ouvrent vos fichiers quoi. Ca donne cela :

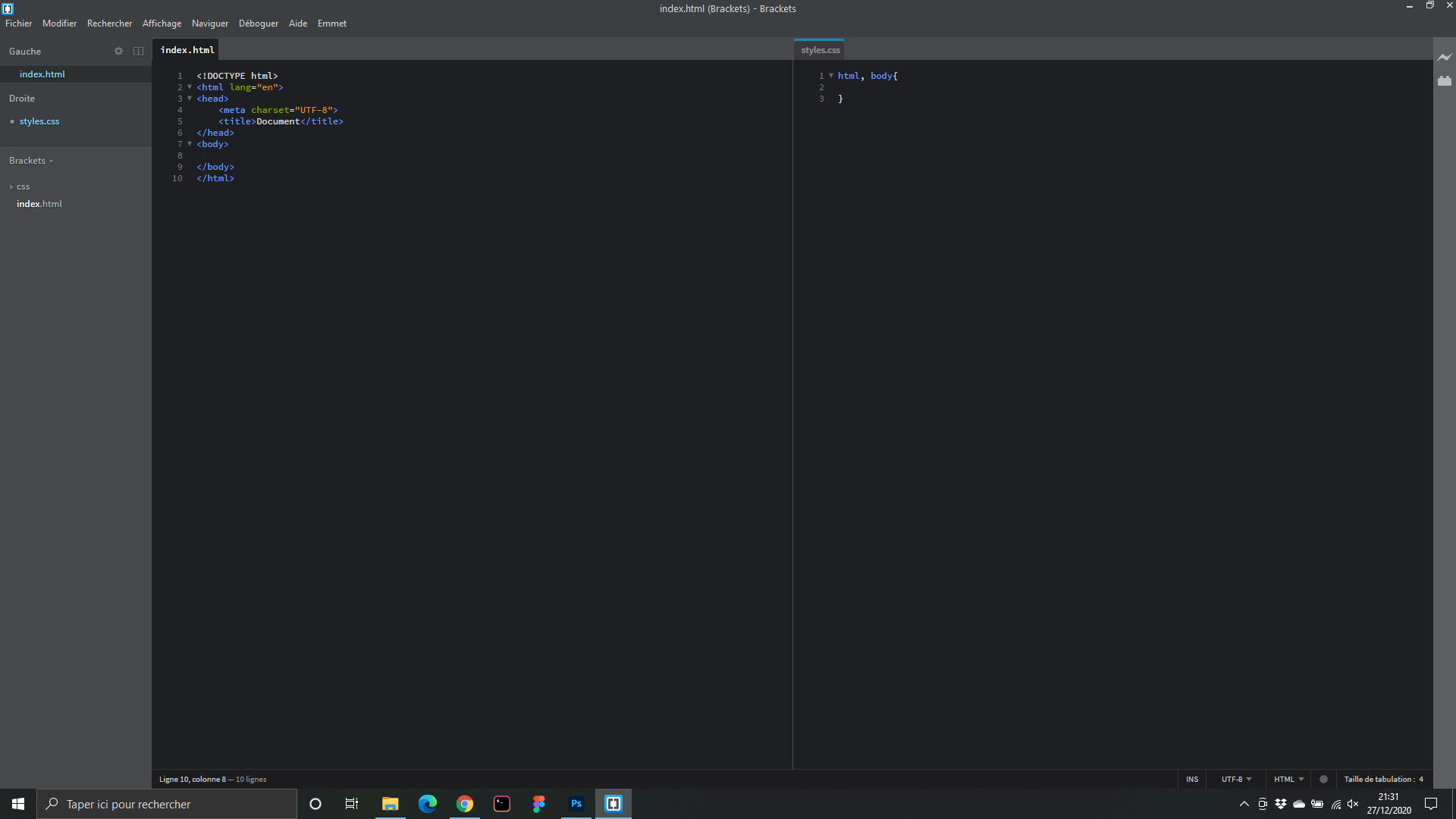
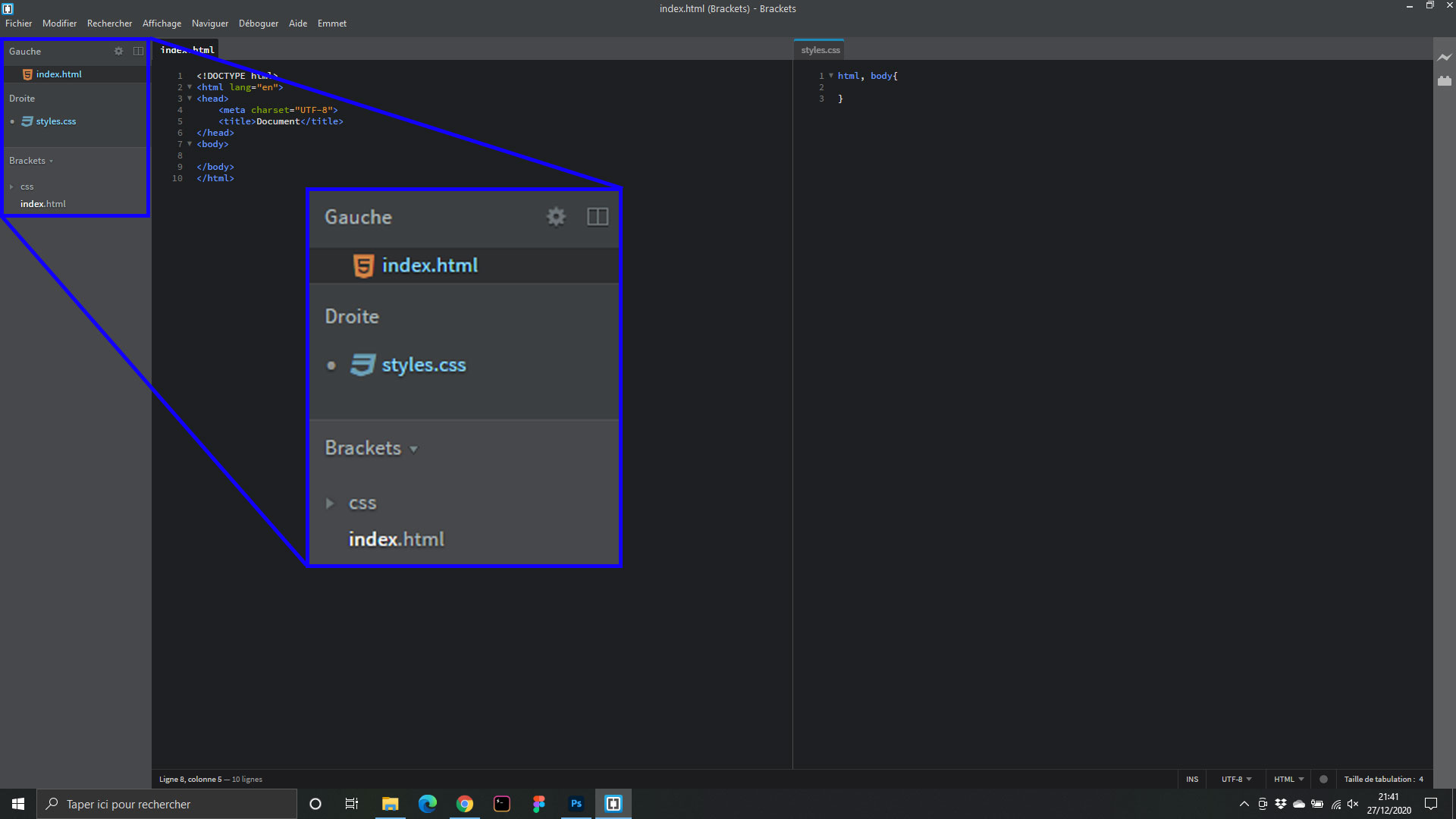
Et en bonus, cette extension fonctionne en mode vue fractionnée :

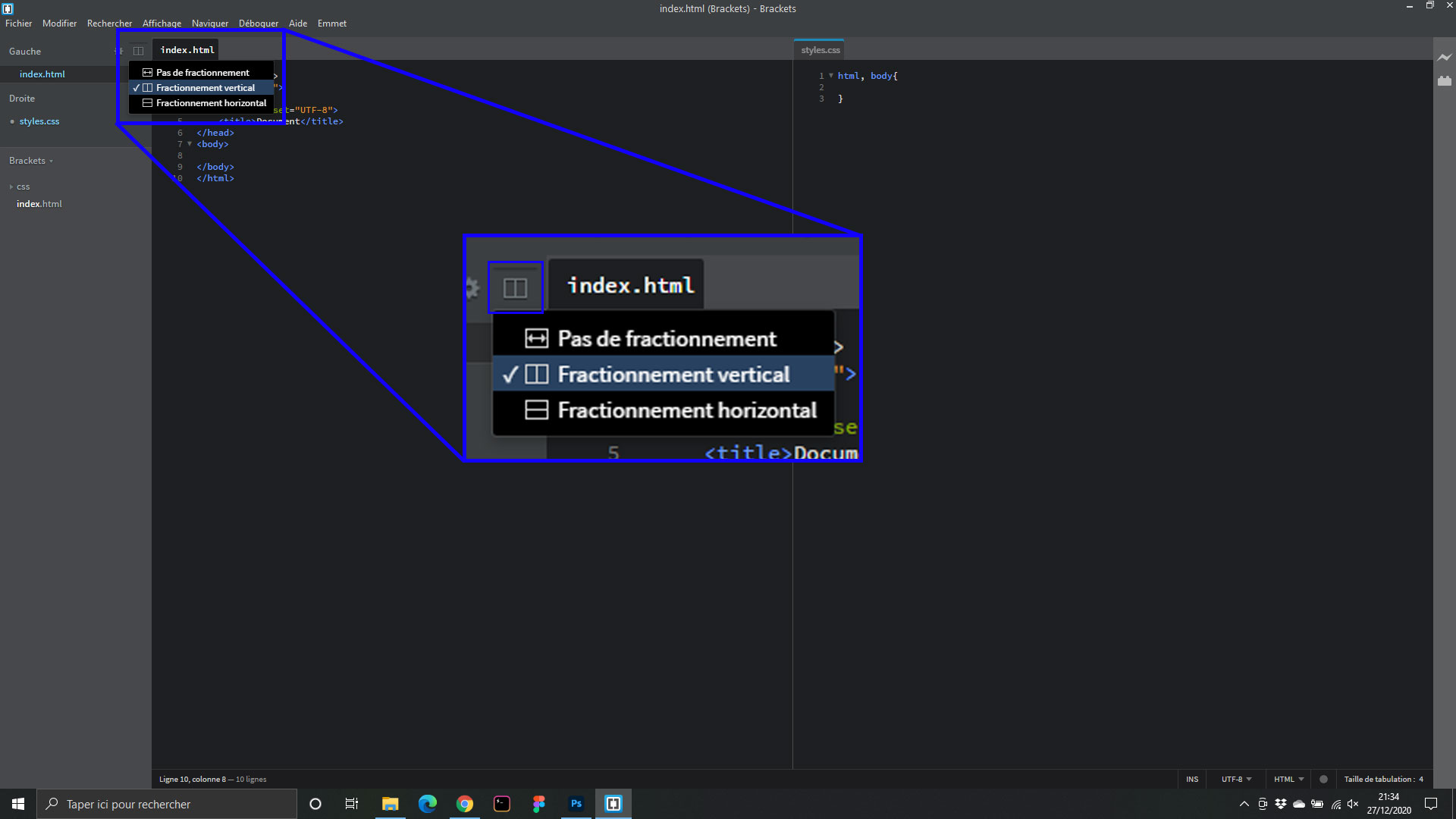
Je trouve le mode fractionné très confortable pour travailler avec par exemple a gauche un fichier HTML et a droite le CSS ou un fichier JS. Pour l’activer il suffit de cliquer sur l’icone de droite, tout en haut a droite du panneau “Fichier de travail” :

“Brackets File Icons” par Drew Koch
Ok, cette extension contrairement aux deux précédentes ne va pas vraiment changer votre vie, toutefois la trouve utile dans le sens ou elle apporte une indication supplémentaire dans le panneau de gauche de l’interface.
Elle ajoute simplement une icone a coté du nom des fichiers ouvert dans le panneau de gauche. Et puis ca fait un peu de couleur en plus dans ce panneau.
Après son installation et son activation vous devriez les voir apparaitre comme ceci :

C’est à peu près tout niveau extension pour débuter.
Dark Mode
Dernier petit point si vous ne voulez pas trop vous fatiguer les yeux. Vous l’aurez peut être remarqué sur mes captures d’écran, mon interface est grise et non blanche comme la votre si vous venez tout juste d’installer Bracket.
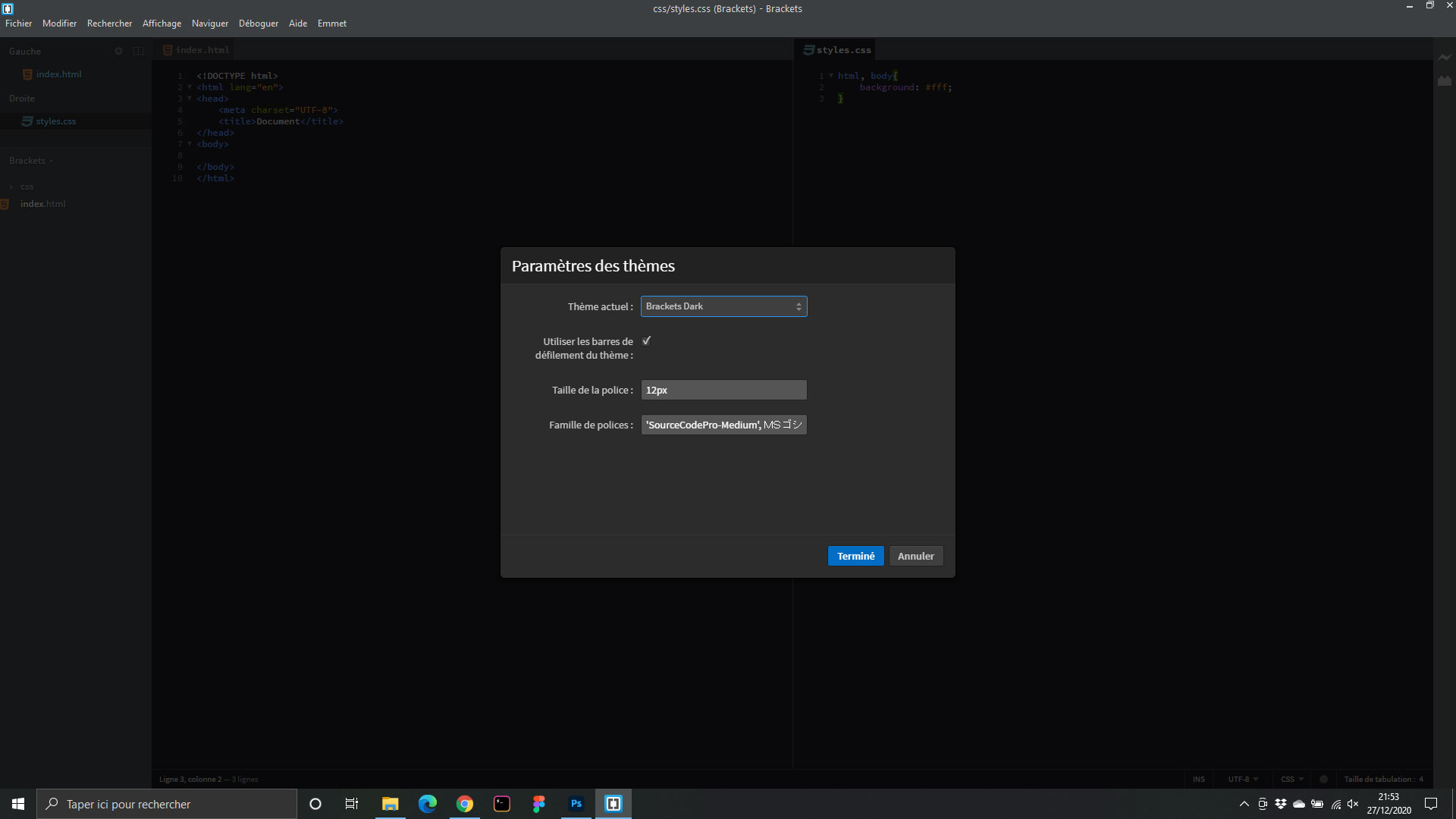
Donc bonus, si vous voulez activer ce mode il vous suffit de vous rendre dans le menu “Affichage” > “Thèmes…” (premier sous menu). Dans la fenêtre qui s’ouvrira sélectionner “Brackets Dark” :

Valider en appuyant sur le bouton “Terminé” pour activer le mode Dark.
Voila pour l’installation et la configuration de base que j’effectue a peu près a chaque fois que j’installe Brackets quelque part.