Que ce soit pour réaliser une charte, une interface, un design, on peut parfois avoir tendance à prendre des couleurs que l’on trouve jolies mais qui, une fois assemblées, ne match pas.
Heureusement pour nous un groupe de designers à l’œil aiguisé nous a fait dont d’une super ressource. Il s’agit de flatuicolors.com.
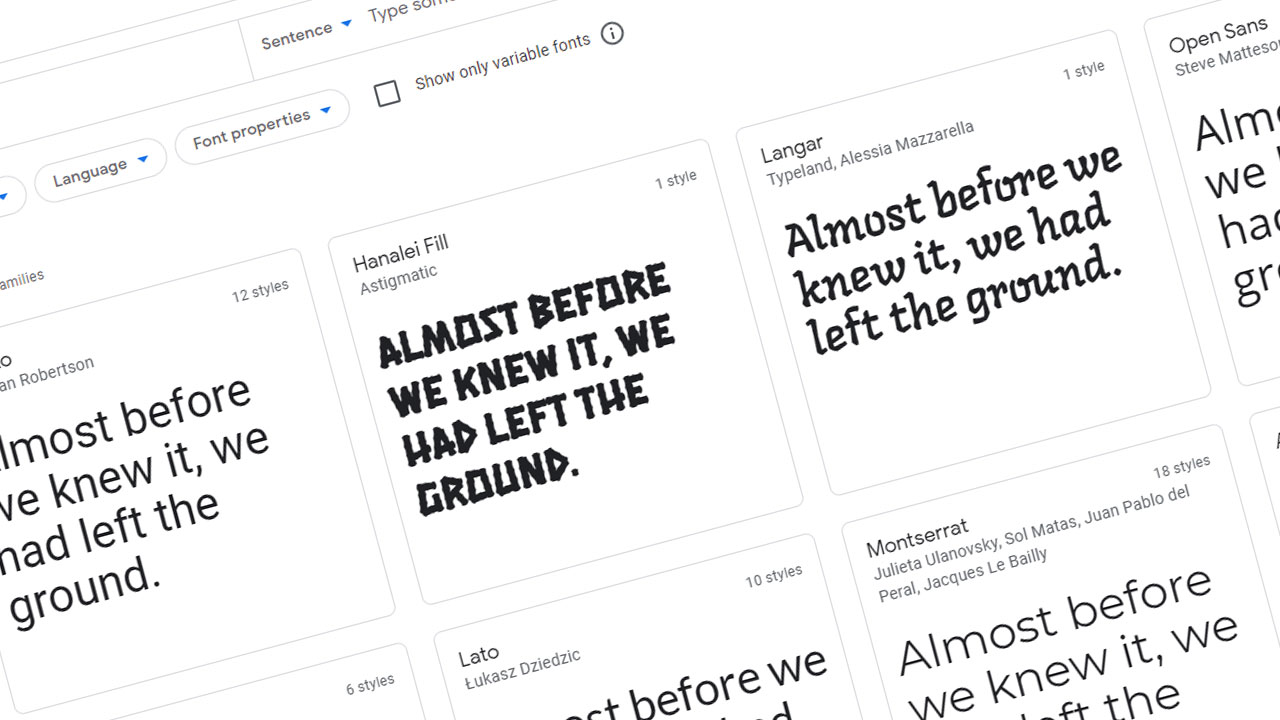
Ce site propose une multitude de palette de couleurs bien accordées. La version 2 de Flat UI Colors contient 13 palettes créées par 13 designers. Chacune de ces palettes sont composée de 20 couleurs assorties.
Il est également toujours possible d’avoir accès a la palette de la version 1 de l’outil ici.
Une des fonctionnalités très pratique de l’outil est la possibilité de copier les couleurs en cliquant sur la case de la couleur voulue. Et cela directement dans différents formats :
– HEX avec le # -> #e74c3c
– HEX sans le # -> e74c3c
– RGB -> rgb(231, 76, 60)
– RGBA (RGB avec Alpha / opacité) -> rgba(231, 76, 60, 1.0)
Pour cela il suffit de sélectionner le format voulus avant de cliquer sur la case en haut de l’interface :

Un très outil très chouette et bien conçu à utiliser sans modération.